Flutter Theme
Using ollama/codegemma. I was finally able to get a good Theme with Flutter, at least something that I like...
flutter --version
Flutter 3.27.2 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 68415ad1d9 (5 days ago) • 2025-01-13 10:22:03 -0800
Engine • revision e672b006cb
Tools • Dart 3.6.1 • DevTools 2.40.2
Dependencies (Optional)
flutter pub add google_fonts
Light Theme
final lightThemeBW = ThemeData(
fontFamily: GoogleFonts.robotoMono().fontFamily,
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.black,
),
),
colorScheme: ColorScheme(
brightness: Brightness.light,
primary: Color(0xFF212121),
onPrimary: Colors.white,
secondary: Color(0xFFFFBF00),
onSecondary: Color(0xFF333333),
error: Color(0xFF93000A),
onError: Colors.white,
surface: Color(0xFFF0F0F0), // Light gray background
onSurface: Colors.black, // Black text color
outline: Colors.black,
shadow: Colors.black,
inverseSurface: Color(0xFF333333),
onInverseSurface: Colors.white,
inversePrimary: Colors.white,
),
bottomNavigationBarTheme: BottomNavigationBarThemeData(
backgroundColor: Color(0xFFF0F0F0), // Light gray background
selectedItemColor: Color(0xFF333333), // Black text color for selected item
unselectedItemColor:
Color(0xFF212121), // Grey text color for unselected items
),
useMaterial3: false,
);
Dark Theme
final darkThemeBW = ThemeData(
fontFamily: GoogleFonts.robotoMono().fontFamily,
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.black,
),
),
textButtonTheme: TextButtonThemeData(
style: TextButton.styleFrom(
foregroundColor: Colors.white,
),
),
inputDecorationTheme: InputDecorationTheme(
labelStyle: TextStyle(
color: Colors.white,
),
iconColor: Colors.white,
suffixIconColor: Colors.white,
prefixIconColor: Colors.white,
),
colorScheme: ColorScheme(
brightness: Brightness.dark, // Dark mode
primary: Color(0xFF212121),
onPrimary: Colors.white,
secondary: Color(0xFFFFBF00),
onSecondary: Color(0xFF333333),
error: Color(0xFFe0000f),
onError: Colors.white,
surface: Color(0xFF333333), // Dark gray background
onSurface: Colors.white, // White text color
outline: Colors.white,
shadow: Colors.white,
inverseSurface: Color(0xFFF0F0F0),
onInverseSurface: Colors.black,
inversePrimary: Colors.white,
),
bottomNavigationBarTheme: BottomNavigationBarThemeData(
backgroundColor: Color(0xFF333333), // Dark gray background
selectedItemColor: Color(0xFFF4F4F4), // White text color for selected item
unselectedItemColor:
Color(0xFFF8F8F8), // Grey text color for unselected items
),
useMaterial3: false,
);
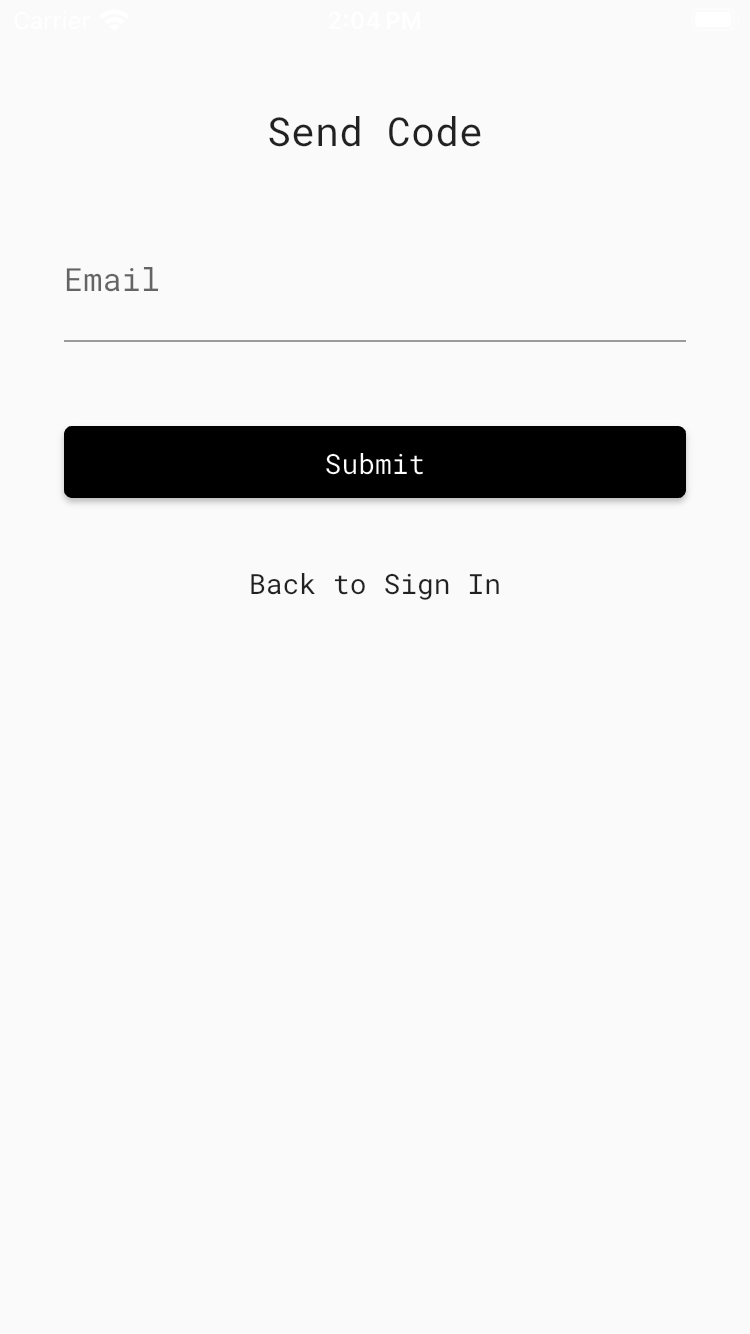
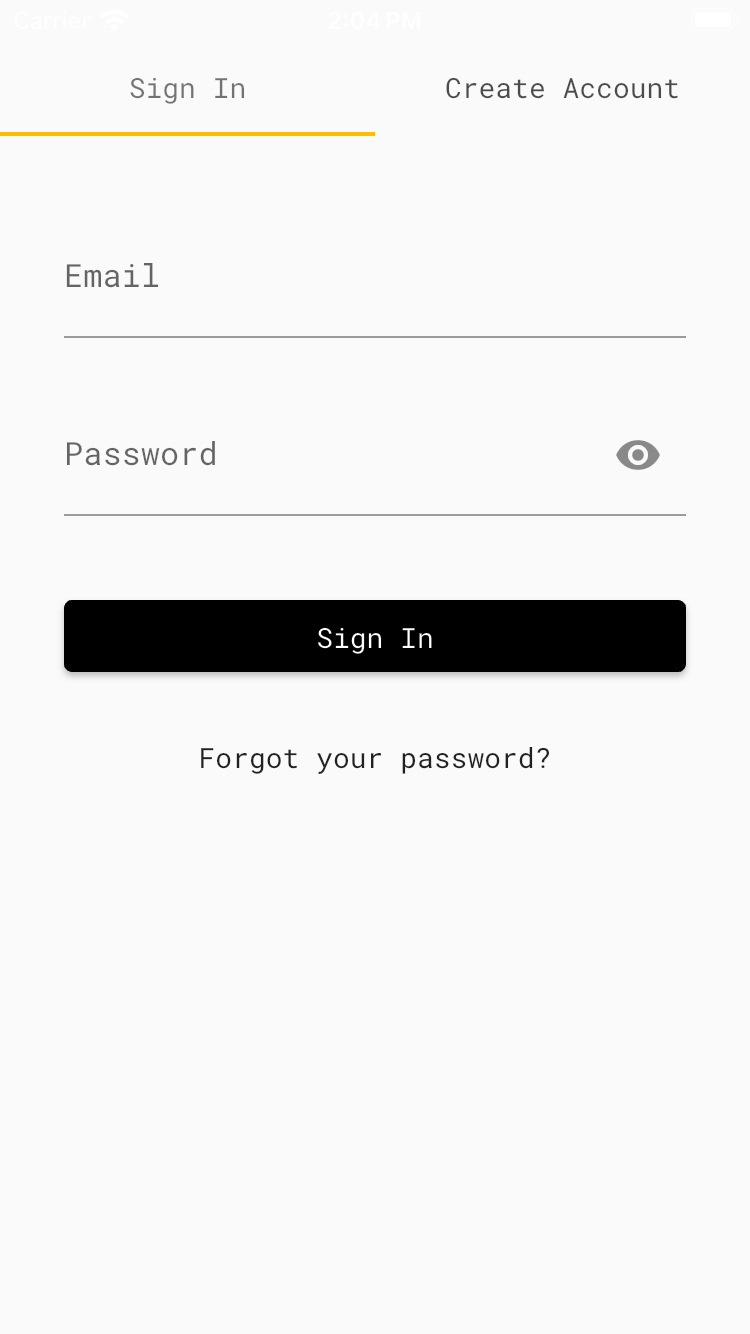
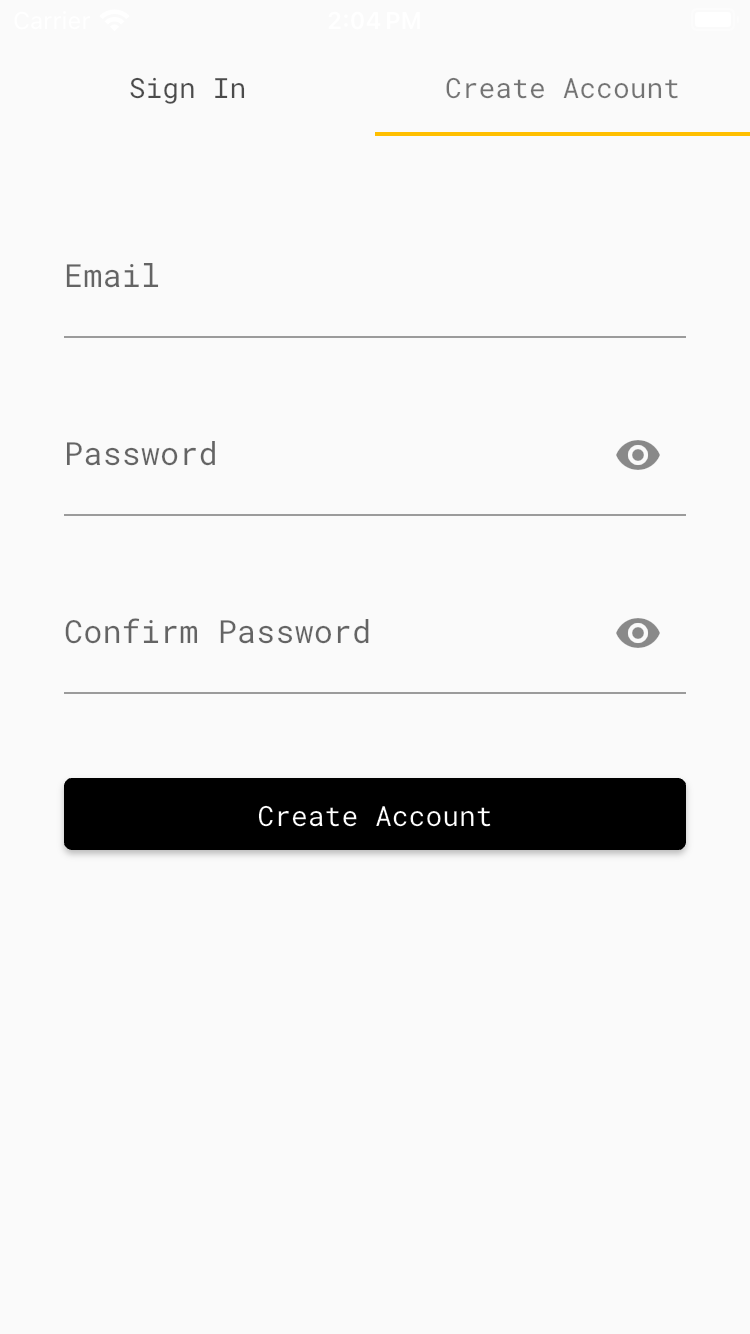
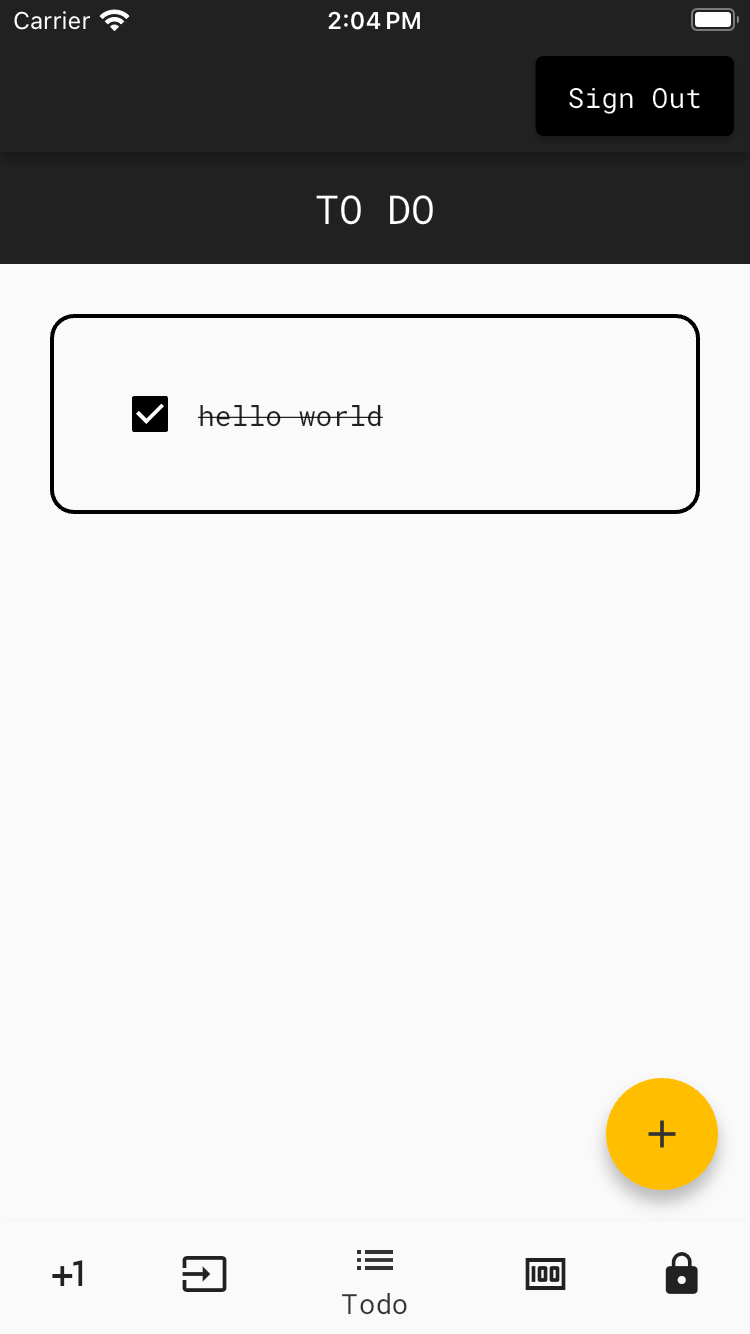
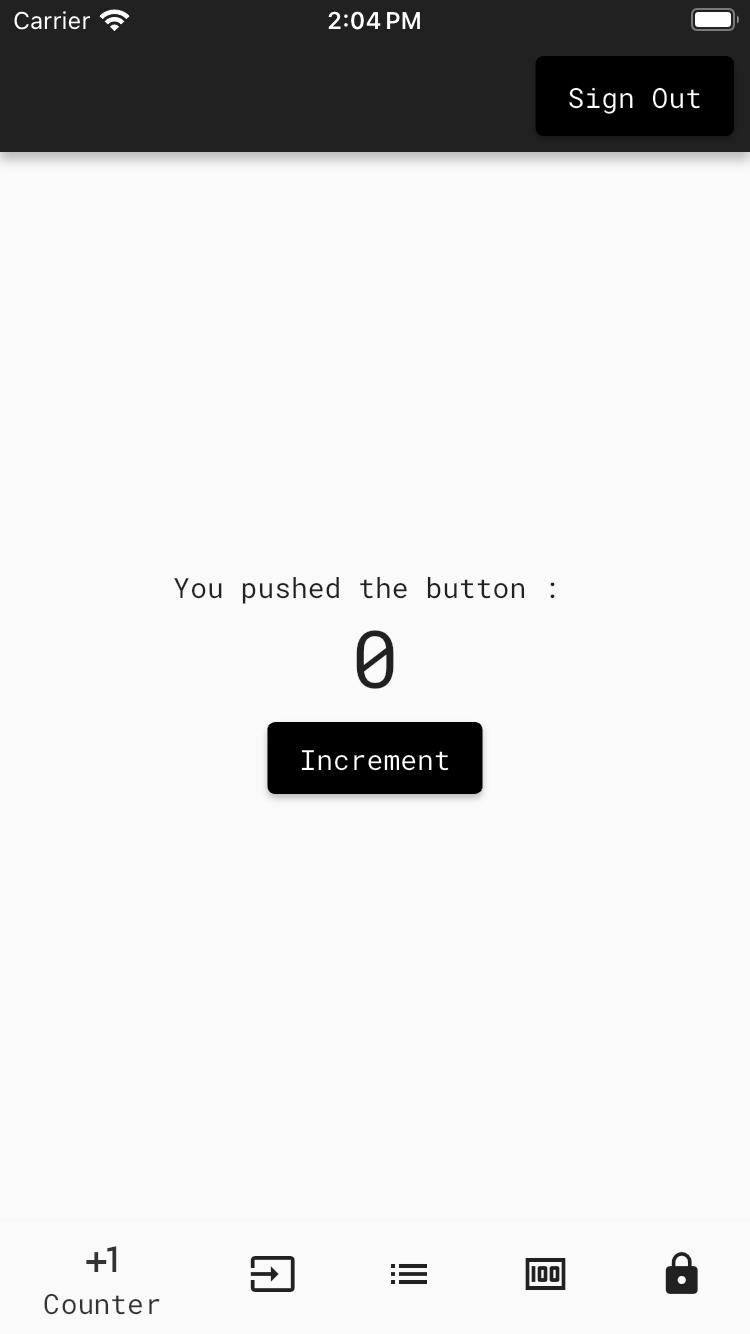
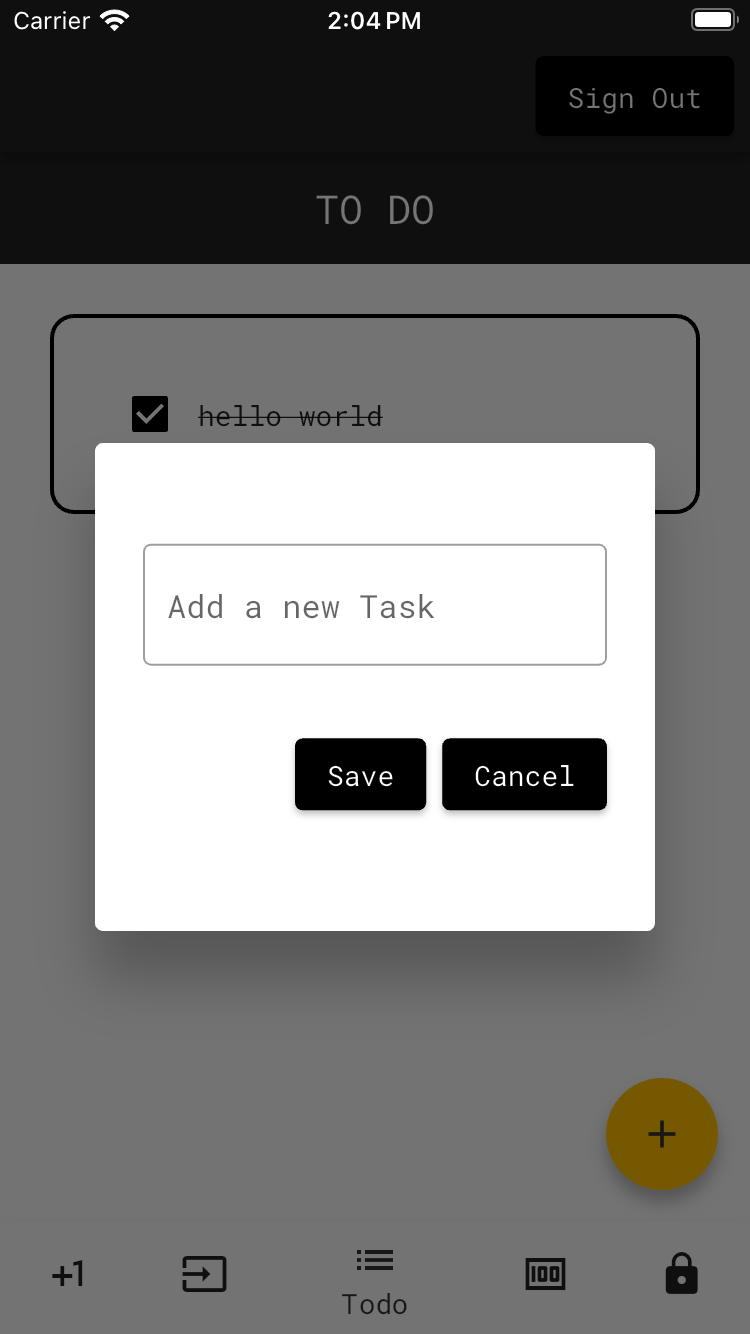
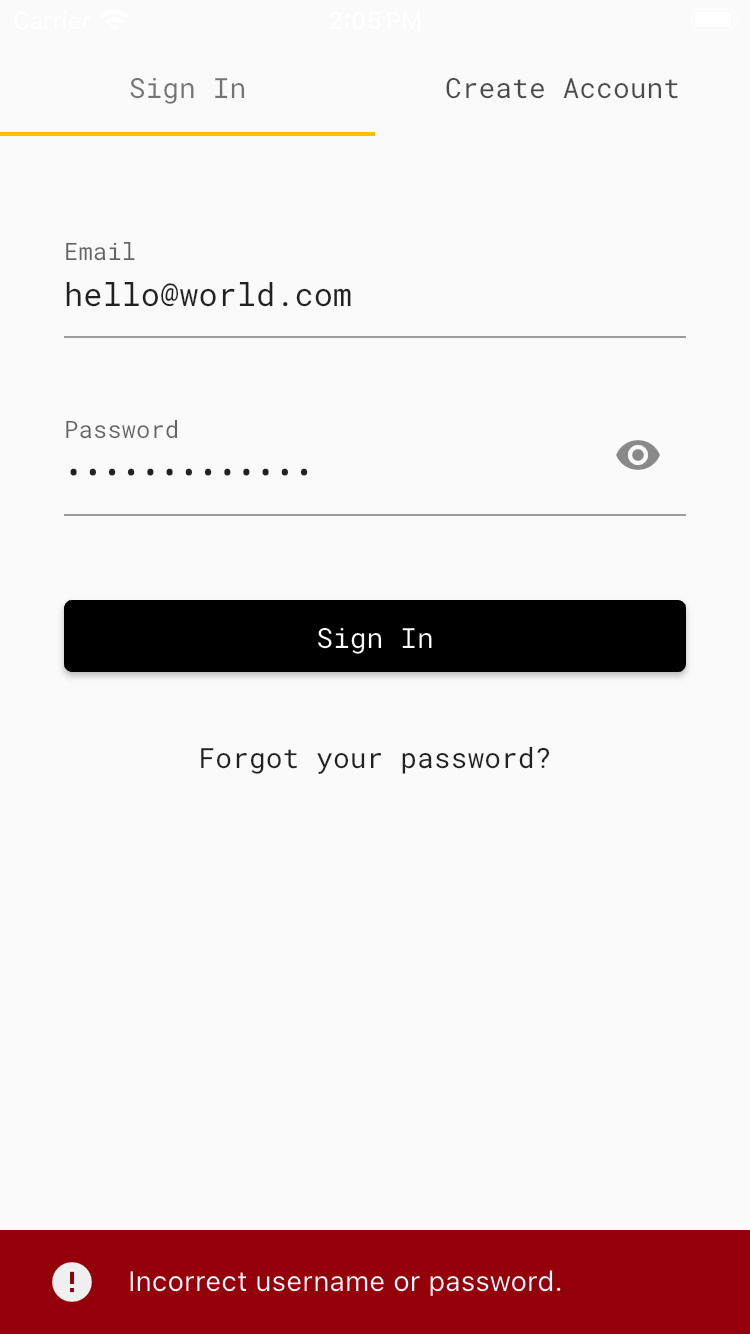
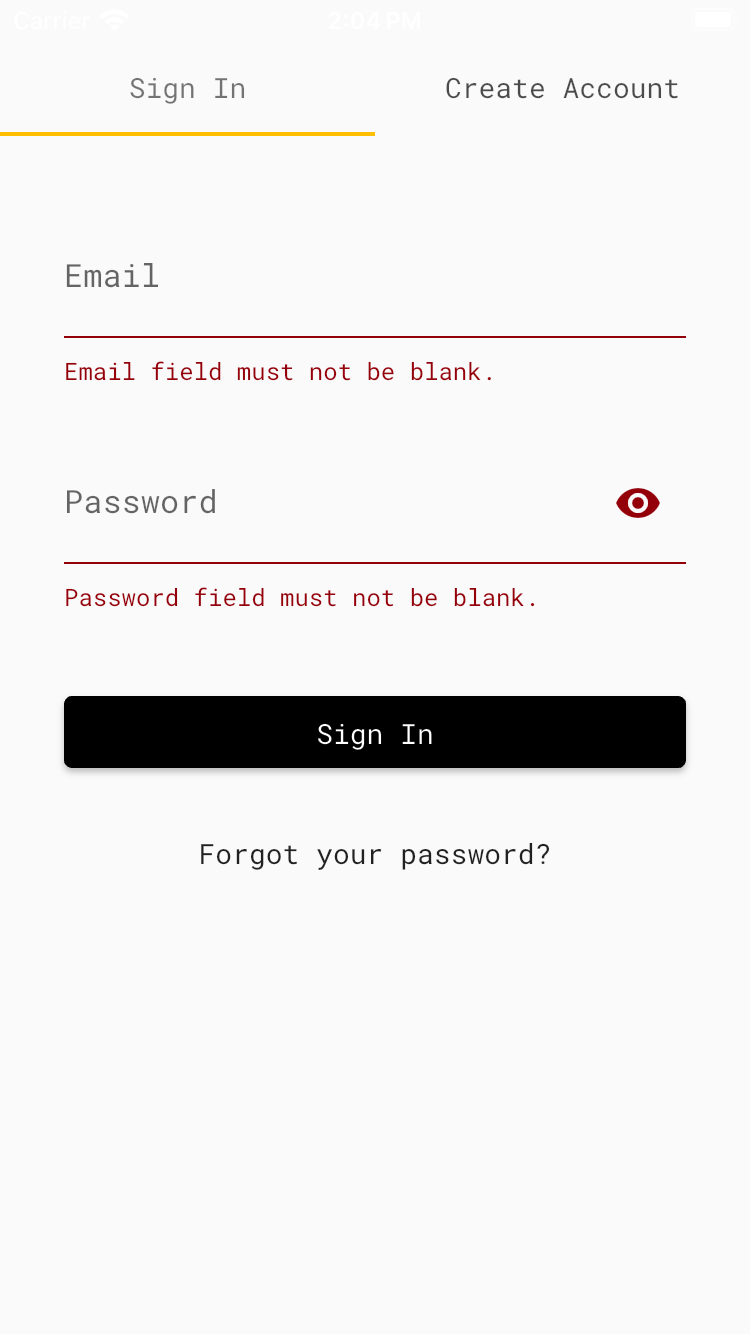
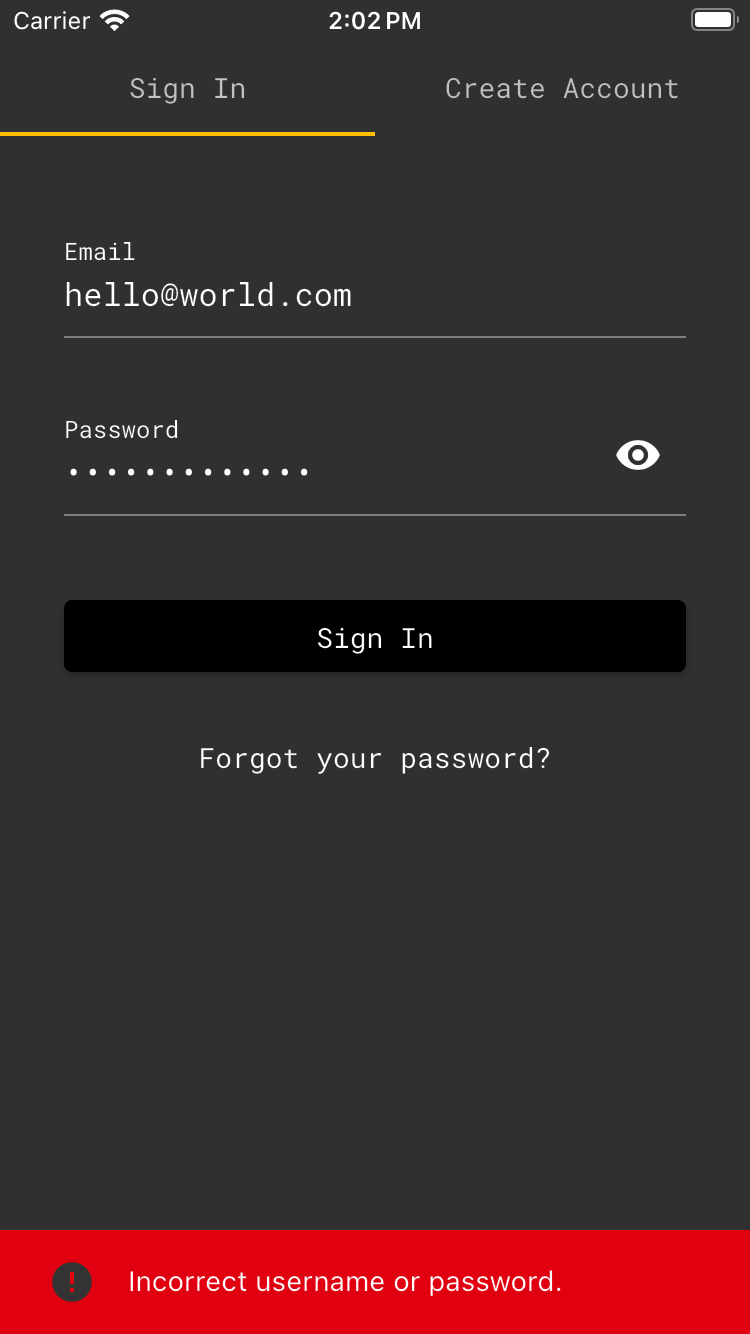
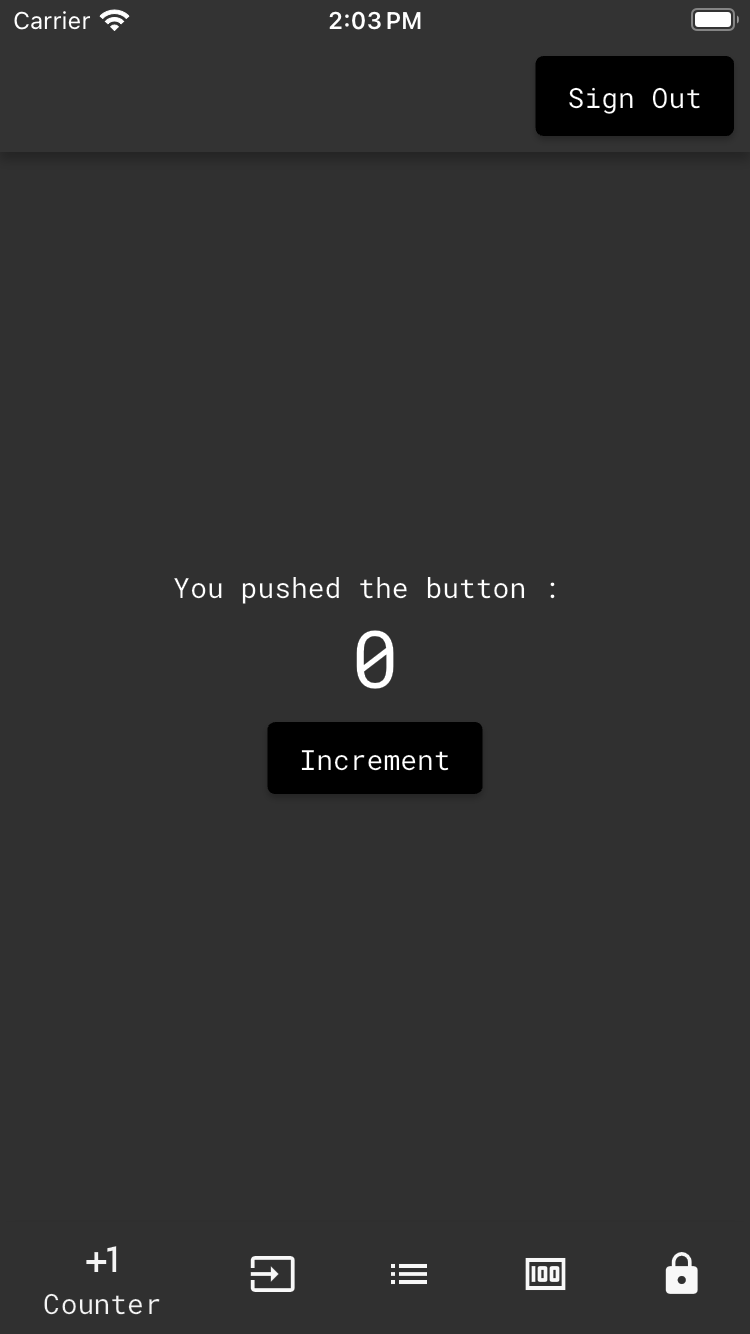
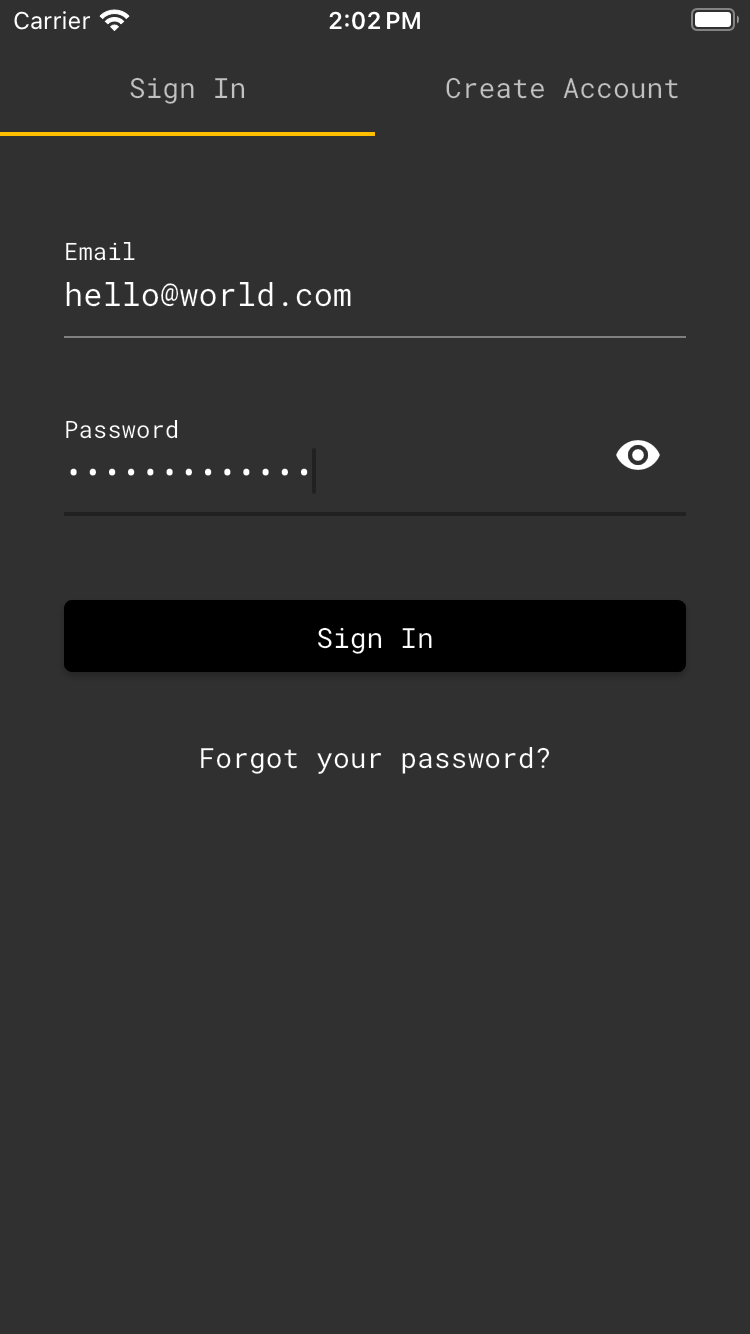
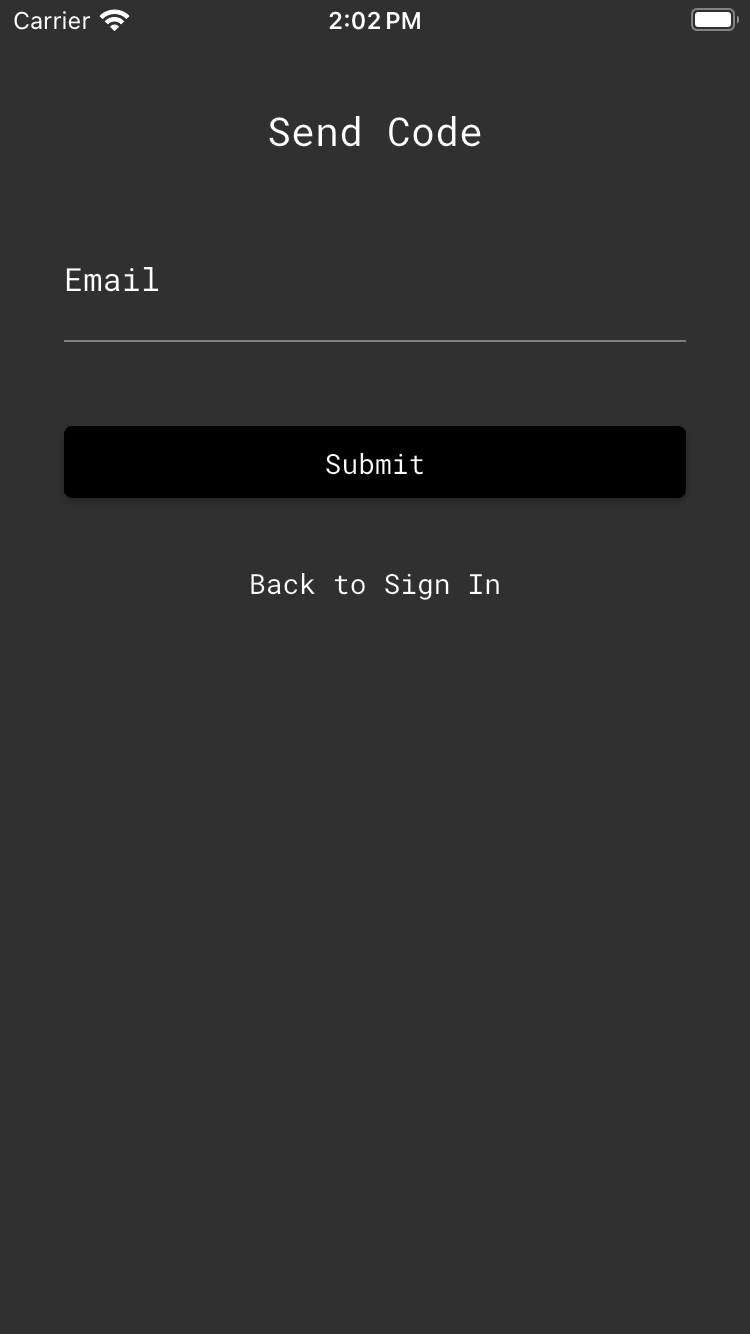
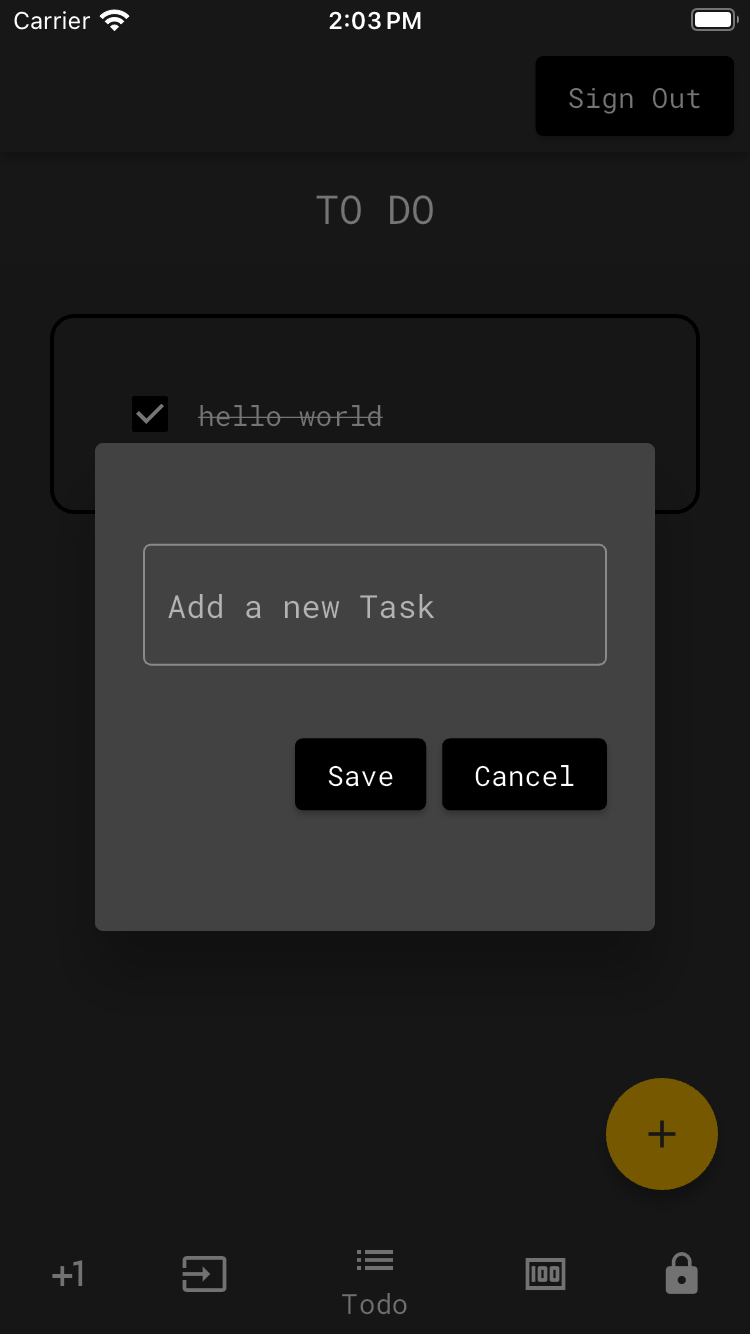
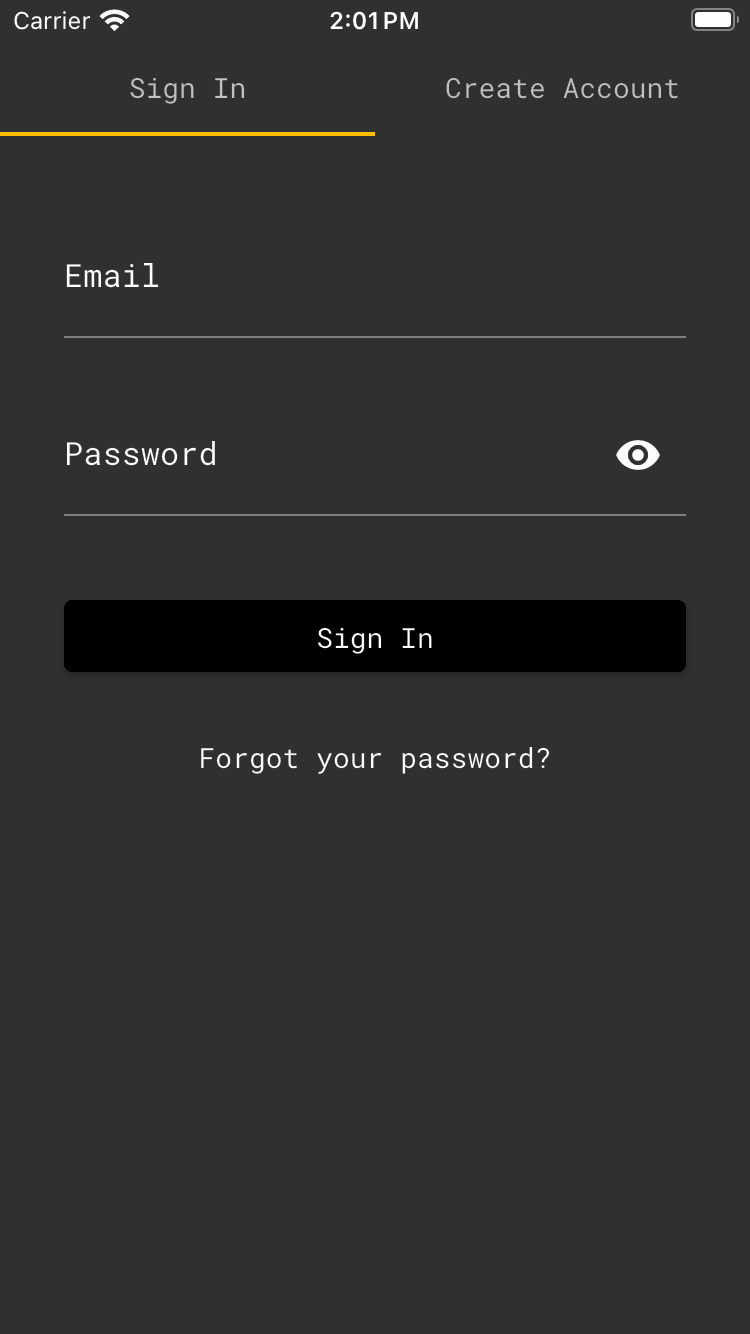
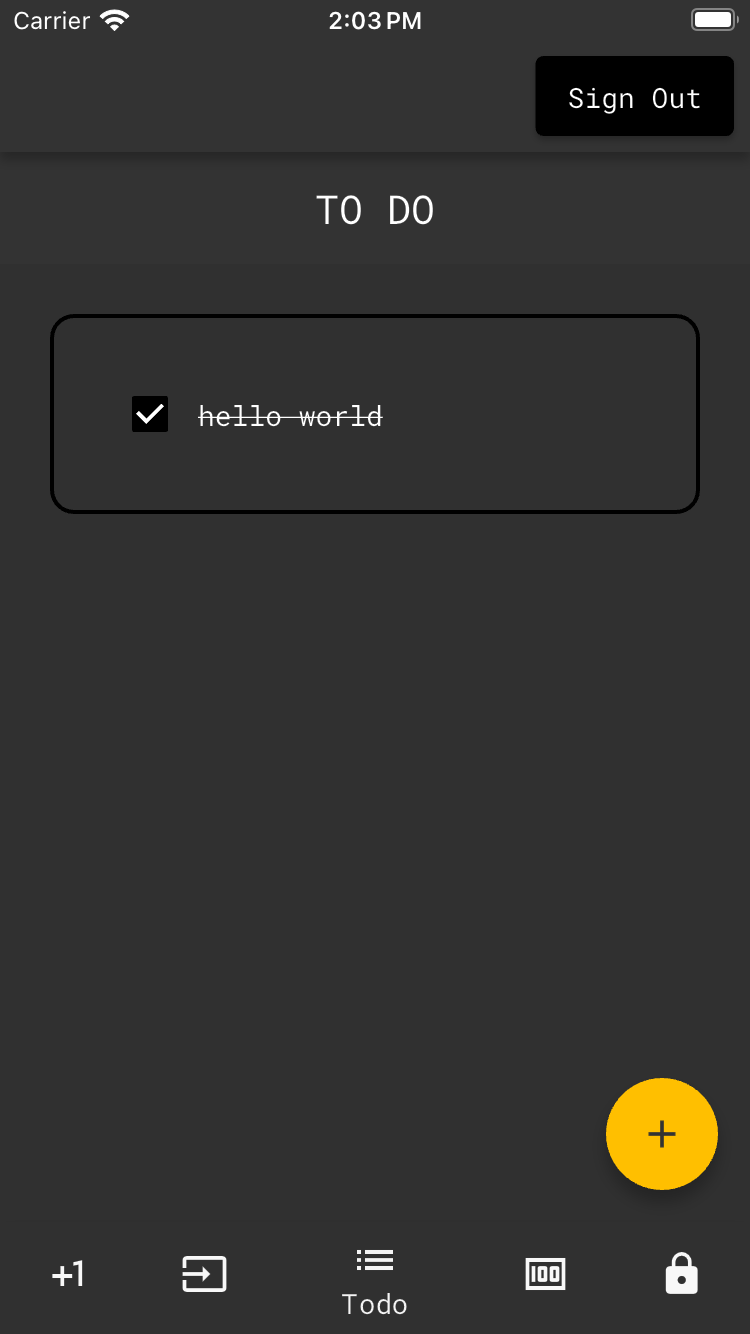
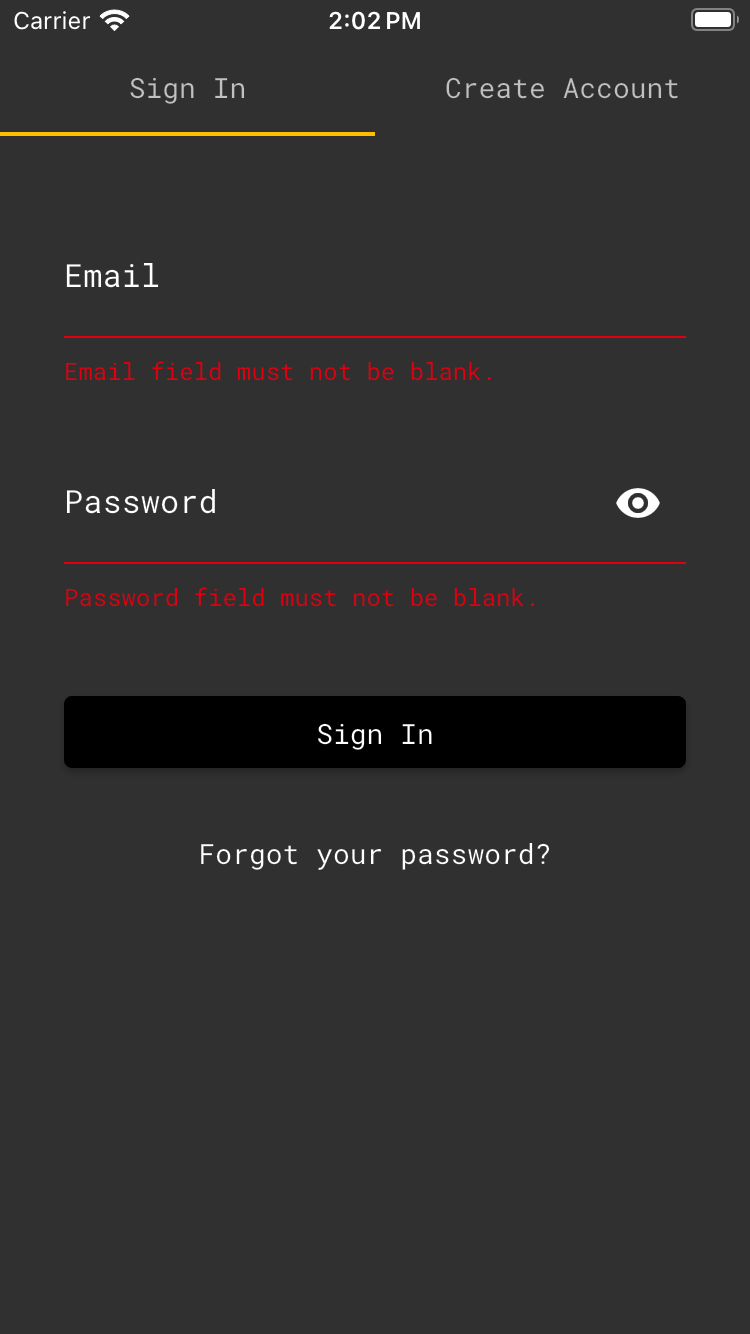
Screenshots
Dark Theme









Light Theme